

With the try/catch statements, these conditions fail silently, but you can see the errors if you open either the Console or Script tab in Internet Explorer 9 F12 tools. One cause of exceptions is if the user tries to play a file that does not exist, rewind when no file is loaded, or a connection to a file cannot be made. Try/catch statements are used in conjunction with methods that can throw exceptions. If HTML5 audio is supported, there are other errors that might happen.
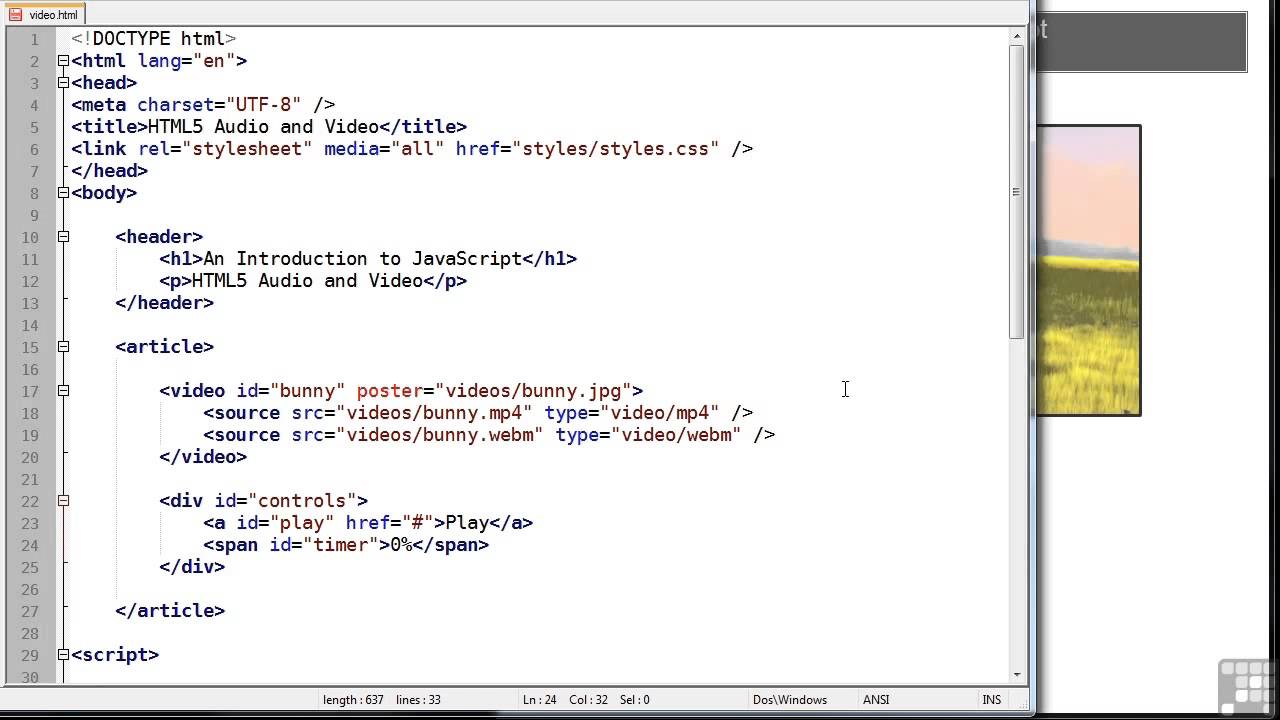
#HTML5 AUDIO JAVASCRIPT CODE#
If the audio element does not exist no code is executed. Each function tests by using if (window.HTMLAudioElement) to see if the audio element exists. The first is when you check for HTML5 audio support.

In the JavaScript section of the code, there are areas where errors are likely. Fail silently but show in F12 developer tools console }// Tests the paused attribute and set state. Var audioURL = document.getElementById(‘mylist’) //Skip loading if current file hasn’t changed.

In the code, line 6, if your player has a.
Var btn = document.getElementById(‘play’) Step 2 - In your webpage, add the following JavaScript to your webpage, just before the head closing tag .
Var oAudio = document.getElementById(‘myaudio’) Var currentFile = “” //Global variable to track current file If these values are different, the src property is set to the new file URL, the “currentFile” variable is updated, and the load method is called. When the user clicks the Play button, the “currentFile” variable is compared to the value in the text field that is specified by “audioURL.value”. The global variable “currentFile” is defined so that it keeps track of the URL for the file that is currently playing. To play more than one file, you can set the audio object’s src property to a URL of an audio file from within JavaScript. In the JavaScript portion, using document.getElementById, the audio object is returned in oAudio, the button object is returned in btn and list object is returned in audioURL. When a file is first loaded, the paused property returns true (playback is paused) even though the pause method has not explicitly been called. If the file is paused, the paused property returns true, and the play method is called, the button label is updated to Pause. If the audio file is playing, the paused property returns false, and the pause method is called to pause the playback. The state is checked every time the “playAudio” function is called. The button object is retrieved so that the button label can be toggled between Play and Pause, depending on the state of the audio object’s paused property. It's opensource too: check it out! play and pause methods are used to provide playback control. you must need user interaction to play audio like click on button to play or : I made a lib that lets you make audio visualizations from your audio tag. What is solution? Simple audio won't play automatically. To overcome the problems with autoplay chrome have did some policy change. Unwanted noise is the primary reason that users do not want their browser to autoplay content. This poor user experience is the problem we are trying to solve. When users open a webpage and receive sound they did not expect or want, they have a poor user experience. MDN Browser compatibility # Community What is autoplay and What were the problems with it? Browsers have historically been poor at helping the user manage sound. The support is excellent for all modern browsers, including Internet Explorer 9 and up 👍


 0 kommentar(er)
0 kommentar(er)
